Сайты в материал дизайне - Introduction - Material design - Material design guidelines
Дизайн-системы для чайников: статьи, книги, примеры, инструментарий
Google показала обновлённую дизайн-систему Material Design 2. Это серьёзное изменение визуального стиля и расширение инструментария, первые звоночки которого появились ещё в марте. Визуально Android P продолжил сближение с iOS различия между платформами стираются с обеих сторон. И самое главное — теперь это полноценная дизайн-система с компонентами в коде, а не просто масштабные гайдлайны и шаблоны к ним с какими-то разрозненными примерами. Эти компоненты также поддерживают тематизацию, так что система выглядит целостной сами компоненты начали появляться год назад.
Адаптировать дизайн под другую платформу — неотъемлемая часть работы дизайнера мобильных приложений. Цель этой работы — органично вписать дизайн в паттерны взаимодействия пользователя. К тому же проработанная адаптация упрощает разработку за счёт использования нативных компонентов платформы.
- Что такое дизайн-системы и чем полезны
- Дизайн-системы — большие наборы правил и готовых элементов интерфейса, которые дизайнеры и разработчики создают, чтобы ускорить и удешевить разработку новых версий сайтов и приложений. Дизайн-системы помогают создавать интерфейсы, которые понятны людям, логично устроены и оформлены в едином стиле.
- Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи.
- Поиск Настройки. Время на прочтение 8 мин.
- Последние записи
- Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign.
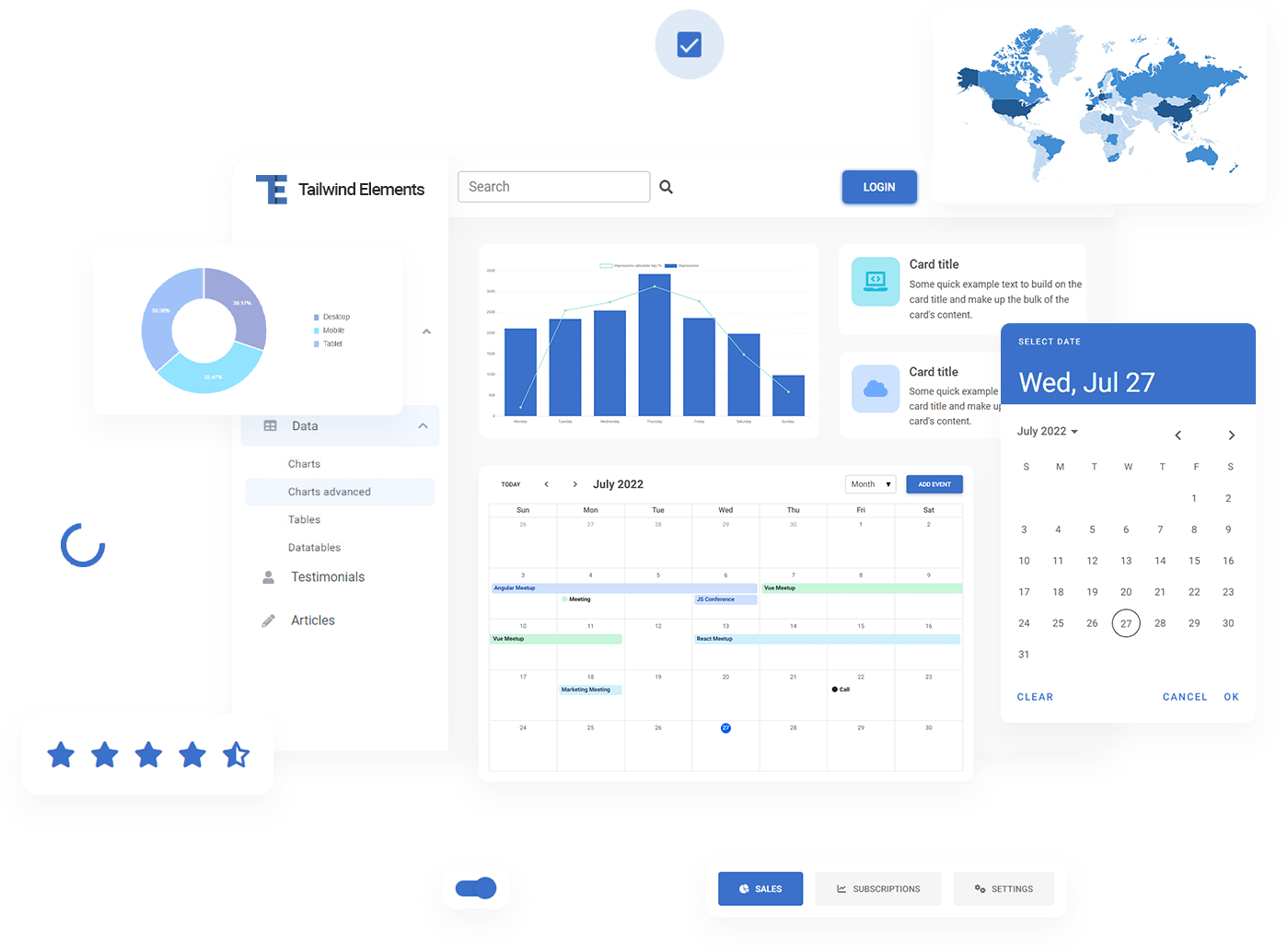
- React компоненты для быстрой и легкой веб-разработки.
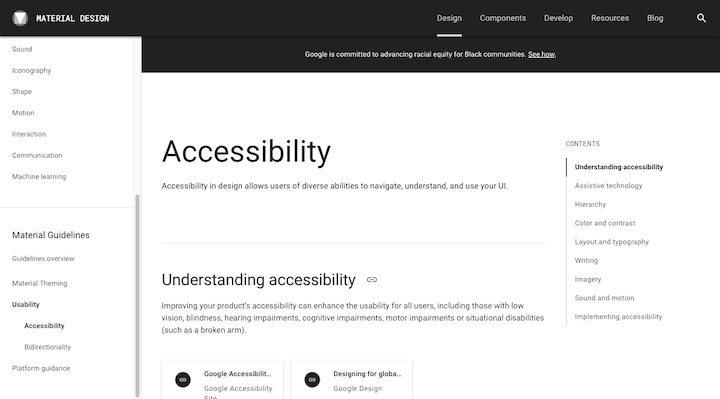
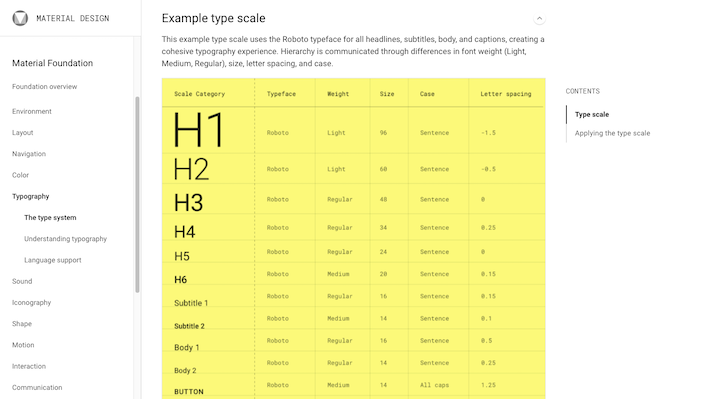
- Материальный дизайн material design — это дизайн-язык и стиль компании Гугл, выпущенный 25 июня года.
- Использование
- Красивая цветовая палитра с кодами НЕХ Огромное количество элементов правления и прочих ui полезностей для Figma, масса иконок и компонентов для твоей работы.
- Резюме: Дизайн-система — это набор стандартов для полномасштабного управления дизайном за счет сокращения избыточных элементов, предполагающий создание общего языка и визуального единообразия на разных страницах и каналах коммуникации. По мере того, как развивался дизайн пользовательского интерфейса, масштаб и скорость создания интерфейсов также увеличивалась.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.





Продуктовый дизайн: 20 самых важных материалов за май
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель сентябрь Четвёртый год я провожу исследование: какие дизайн-команды в отечественных продуктовых компаниях самые сильные?